Група дизайнерів Android взялася за задачу - розробити новий інтерфейс, який би був максимально реалістичний - тобто наслідував закони реальної фізики, при цьому залишаючися 2д. Група обрала папір у якості джерела натхнення та наслідування. У своїй лабораторії за допомогою освітлювальних приборів спочатку вони визначили найреалістичніші тіні.
Завдяки цим "косим" тіням ми можемо легко упізнати іконки додатків зроблених на матеріальному дизайні.
Тіні роблять ілюзію, що між поверхнею програми і склом екрану смартфону є простір, у якому ми відкриваємо чи перетягуємо елементи додатку. Проте тінь - лише незначний результат дослідження.
Найбільшим досягненням дослідників матеріального дизайну можна вважати нові технології анімації. Матеріальний дизайн виглядає немовірно живим порівняно зі своїми попередниками.
Перш за все, вони вводять в рух пришвидшення, пригальмовування та стрибання. Елементи не можуть рухатися з однаковою швидкістю у реальному світі - їм потрібен час для того, щоб розігнатися, те саме стосується і зупинки.
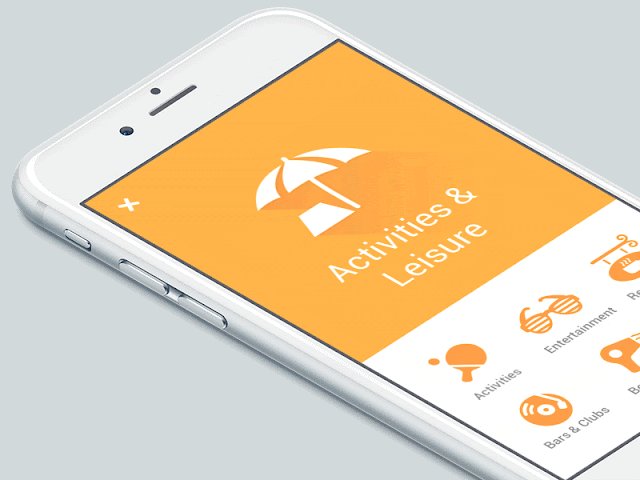
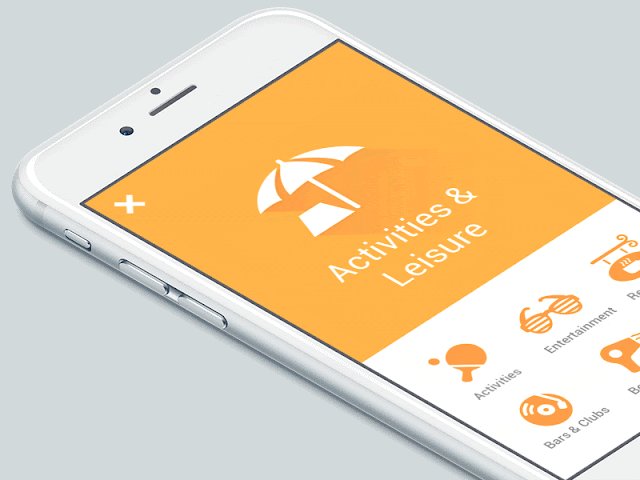
У цьому прикладі видно як форма з'являється знікуди і повільно зупиняється на екрані. Складається враження, що форма просто влітає на екран. Причому верхні поля влітають першими, таким чином увага користувача йде від верхніх елементів до кнопки APPLY. Так дизайнер може робити міні екскурсію у свій інтерфейс.
Матеріальний дизайн дуже чутливий. Усі елементи відгукуються як тільки користувач до них торкається. Розробники досягли зменшення відгуку нового вікна до 1/3 секунди. І навіть ці долі секунди приховуються анімацією.

Як і у реальному світі в матеріальному дизайні елементи "знають" про існування один одного. Якщо ви соваєте один елемент - інші теж починають рухатися.
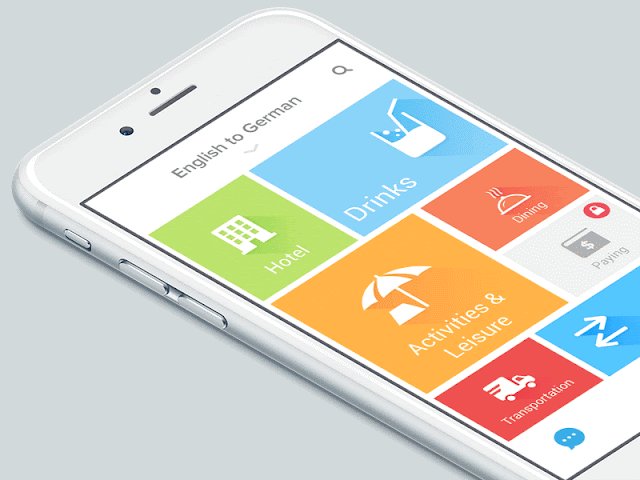
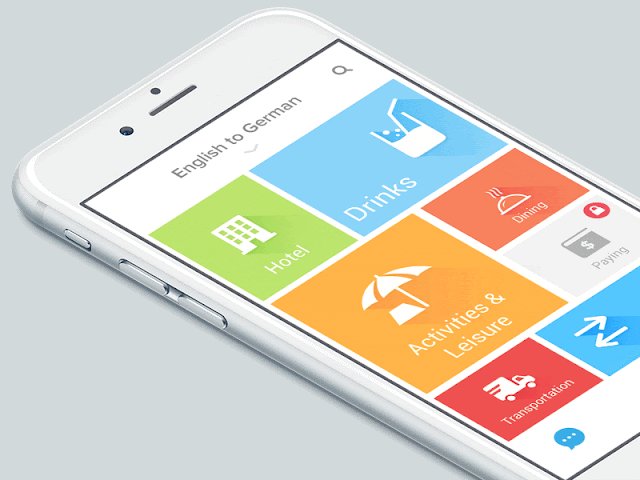
Дуже важливим нововведенням стали зв'язки між попереднім та наступним вікном. Коли система переходить на інше вікно - користувач розуміє що відбувається на екрані.
Дизайнери концентрують увагу користувача на одному елементі при зміні вікон. Зазвичай це якась іконка чи фотографія. Якщо між вікнами немає спільних елементів - можна використати колір, як у цьому прикладі рожева кнопка стає частиною наступного вікна.
Одними з найпомітніших елементів матеріального дизайну є покращені анімовані іконки. Вони оживають від дотиків, роблячи досвід користувача дуже емоційним.
Також матеріальний дизайн легко впізнати по універсальній кнопці, яка знаходиться у правому нижньому кутку. Кажуть, що навколо неї точилося багато дискусій. Розробники не вірили, що користувачі зрозуміють її функціональність.
Чим поява матеріального дизайну загрожує дизайнерам і сфері мобільних додатків загалом? Хоча усі зміни стосуються UI, зміни набагато глибші. Як влучно висловився Oleksandr Slobodskyi: дизайн інтерфейсу впливає на досвід взаємодії (UX).
- Потреба створення такого складного інтерфейсу показує, що ринок додатків починає перенасичуватися. Тут як і з іграми - зі збільшенням їхньої кількості - покращувалися інтерфейси, оскільки дизайн, а не функціональність стає визначним елементом вибору між однаковими продуктами.
- Кількість роботи над таким інтерфейсом зростає у десятки разів. Замість того, щоб склепати дизайн за тиждень і віддати програмістам - тепер доведеться тижнями промальовувати відео анімованих елементів однієї сторінки.
- На підході цілий клас нових програм, які об'єднають графіку і програмування. Перші невдалі спроби уже робить Adobe з продуктом Edge Animate. Але інтерфейс ще занадто складний і робота дуже нестабільна. Проте потрібно бути готовим, що скоро доведеться вчити нові програми.
- Кількість роботи для дизайнерів зростатиме, тому скоро потрібно очікувати збільшення попиту на тих, хто встиг освоїтися у новому динамічному матеріальному світі інтерфейсів.
- Матеріальний дизайн - це не просто фішка Android. Дослідження, зроблене дизайнерами Google змінює підхід до інтерфейсу і робить його реальнішим. Це великий крок до покращення наших стосунків з машинами, перетворення інтерфейсів на живу приємну людині взаємодію.
Промоційне відео матеріального дизайну
Інтерв'ю з розробниками. На 45 секунді і далі показують реальні експеременти зі світлом.
Детальний опис з дуже детальними прикладами як можна робитим і як не можна робити:
https://material.google.com
Перекладено з статті "How to use material design in UIs of softwares, websites and applications"















No comments:
Post a Comment